Hey there! If you’re coming from my YouTube video about adding background images to Shopify – welcome! While the video showed you the basics of getting those images onto your store, this guide dives deeper into the CSS tricks that’ll give you even more control over how they look.
Haven’t seen the video yet? No worries! You can find it here!. But even if you’re just getting started with background images, this guide will help you understand all the cool things you can do with them.
Think of CSS like your image’s remote control – it lets you fine-tune exactly how your background looks. Here’s how to do it!
Fine-Tuning the CSS for Your Background Images
Below is the CSS code to add background images to any section of your Shopify store. Make the changes necessary for your brand. The information between /* and */ are comments; you can remove it if you like.
Important: Always save a copy of your working code somewhere safe. Think of it like taking a backup photo of a recipe that works – you’ll thank yourself later!
{
background-color: #000000;/*Used if the image doesn't load*/
background-image: url("YOU_IMAGE_URL");/*copy and paste the image link from your content files*/
background-position: center;/*Center the image*/
background-size: cover;/*Resize the background image to cover the entire container*/
background-repeat: no-repeat;/*Do not repeat the image*/
}Image Placement: Background-Position Property
The background-position: property lets you precisely control where your background image sits within its container. Think of it like framing a picture – you get to choose which part of the image is visible. Here’s a breakdown:
| Value | Result |
|---|---|
| center | Your image’s center aligns with the center of the section. |
| top left | The top-left corner of your image is visible in the section. |
| top right | The top-right corner of your image is visible. |
| top center | The top-middle of your image is visible. |
| bottom left | The bottom-left corner of your image is visible. |
| bottom right | The bottom-right corner of your image is visible. |
| bottom center | The bottom-middle of your image is visible. |
Experiment with different values to find the perfect framing for your background image.
Image Size: Background-Size Property
The background-size property is super important – it determines whether your image covers the whole area, keeps its original size, or stretches to fit. Here are your main options:
| Value | Result |
|---|---|
| cover | Ensures the background image covers the entire container, even if it has to stretch the image or cut a little bit off. |
| contain | If you want to see the whole image in the section |
| auto | This is the default value, it will display the images in its original size. |
Pro Tip: For Shopify sections that display content over images (like your hero section or Text Over Image), background-size: cover is usually your best bet. It ensures your background always fills the space without awkward gaps or stretching.
Repeating Patterns: Background-Repeat Property
If you’re using a pattern as your background, you can use the background-repeat property to tile the image. This is especially useful for smaller pattern images, as it allows the browser to load the image once and then repeat it as needed, improving performance since the image file is much smaller.
| Value | Result |
|---|---|
| repeat | Makes your pattern tile everywhere (like wallpaper) |
| repeat-x | Tiles the image horizontally. |
| repeat-y | Tiles the image vertically. |
| no-repeat | No tiles, keeps your single image as-is. |
Weekly emails for eCommerce shop owners!
Tips, Tricks & Resources to Design, Maintain, and Grow Your eCommerce Store.
Add a Color Overlay
Sometimes, your text might not stand out well against a background image. A semi-transparent color overlay can solve this problem by creating better contrast. Add this additional CSS code after code provided above to add this effect:

::after {
background-color: rgba(0, 0, 0, 0.5);
}
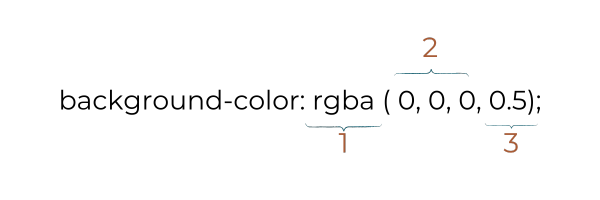
The (1) rgba() function allows you to specify a color with an alpha value (3), which controls the opacity. The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (fully opaque). Adjust the alpha value to achieve the desired level of transparency.
(2) The color values are integers between 0 and 255 (red, green, blue, 0.5). So for example:
- rgba(255, 0, 0, 0.5) is red with 50% opacity
- rgba(0, 255, 0, 0.5) is green with 50% opacity
- rgba(0, 0, 255, 0.5) is blue with 50% opacity
If The CSS Doesn’t Work (Shopify is always updating!)
We’ve all been there – sometimes things just don’t work like they should. If your backgrounds don’t show up as expected :
- Review the Code: Double-check your CSS code for any typos or errors. Even a small mistake can cause problems.
- Check for Theme Updates: Check if your theme has had an update (they can sometimes mess with custom code).
- Use “Inspect Element”: Use your browser’s “Inspect Element” tool (right-click and select “Inspect” – it’s like X-ray vision for your website!).
- Contact Support: If you’re not comfortable with inspecting code, contact Shopify support. They might be able to help you identify the issue or suggest a solution.
- Book a Call: Don’t be shy about asking for help! book a call with me.
Advanced CSS
If you’re comfortable with CSS and want a more concise way to add your background image and overlay, here’s a condensed code snippet:
{
background: url("YOUR_IMAGE_URL") no-repeat center/cover;
}Remember to replace “YOUR_IMAGE_URL” with the actual URL of your image. This code combines the background image, sizing, and positioning into a single line.
Note: This condensed code is for advanced users. If you’re not familiar with CSS, I recommend using the step-by-step instructions above. Incorrectly adding or modifying CSS can cause issues with your website.
If you have any questions, please consult your theme’s documentation, contact Shopify support, or drop a comment below. – I love hearing from you!
Watch the tutorial on YouTube?👇🏽