Do you want to take your customers from the top of your page straight down to your FAQ section with just one click? Or maybe you want them to jump from a section of your home page to another section on your About page?
That’s exactly what anchor links do—they’re like magic shortcuts that help your customers navigate your Shopify store without frustration. And trust me, in the world of online shopping where attention spans are shorter than ever, anything that makes your store easier to use is a BIG win!
In this tutorial I’m going to show you exactly how to add these handy navigation shortcuts to your Shopify store—no tech expertise required! Whether you’re just getting your store off the ground or looking to make your existing site more user-friendly, this tutorial is for you.
If you prefer a video tutorial head over to YouTube 👇🏽
What Is an Anchor Link?
An anchor link is basically a magical little URL that lets your website visitors jump to a specific spot on a webpage instantly.
Imagine having a button on your home page that, when clicked, zips your customer to your reviews or FAQ on the same page or a different page. That’s the power of anchor links—getting your visitors to the information they want FASTER.
Anchor Link vs. Jump Link: What’s the Difference?
Hmmm nothing! These terms mean the same thing. Whether you hear people talking about “anchor links,” “jump links,” or sometimes even “fragment identifiers” (if you’re talking to a super technical person), they’re all referring to those links that let users hop to different sections on the same page.
When and How To Use Anchor Links
Anchor links are PERFECT for:
- Long product pages where you want customers to easily jump to specs, reviews, or FAQs
- Homepage buttons that scroll down to featured products or collections
- Navigation menus that link to specific sections on a page (think 1 page websites)
So… if you have long pages (which can actually be great for SEO!), anchor links help your customers find what they’re looking for without frustration. A frustrated customer is one click away from leaving your store!
How To Create Anchor Links in Shopify
Creating anchor links in Shopify used to be a headache but I’m going to show you an easier solution! With a copy and paste snippet from Luna Templates.
Luna Templates offers a free, invisible section that works with all popular Shopify themes like Dawn, Broadcast, Palo Alto, and more. Here’s how to use it:
- Download the free >>Anchor Link Section<<
- Install it in your theme. They provide copy and paste step-by-step instructions.
- Go to the Theme Customizer
- Click on + Add Section and add the Anchor Link Section right above the section you want the customer to navigate to. The section will be invisible on the page but you will see it on the customizer dashboard.
- Name your anchor something simple but descriptive like “about-us” or “our-mission”
- Create your button or hyperlink pointing to that anchor

For buttons or links where the destination is on the same page:
Use just the hashtag (#) followed by your anchor name – like #reviews or #faq. In Shopify terms, this creates an internal page link that works within your current page. When adding this to a button or text link in the Shopify editor, you’d simply put #reviews in the URL field.
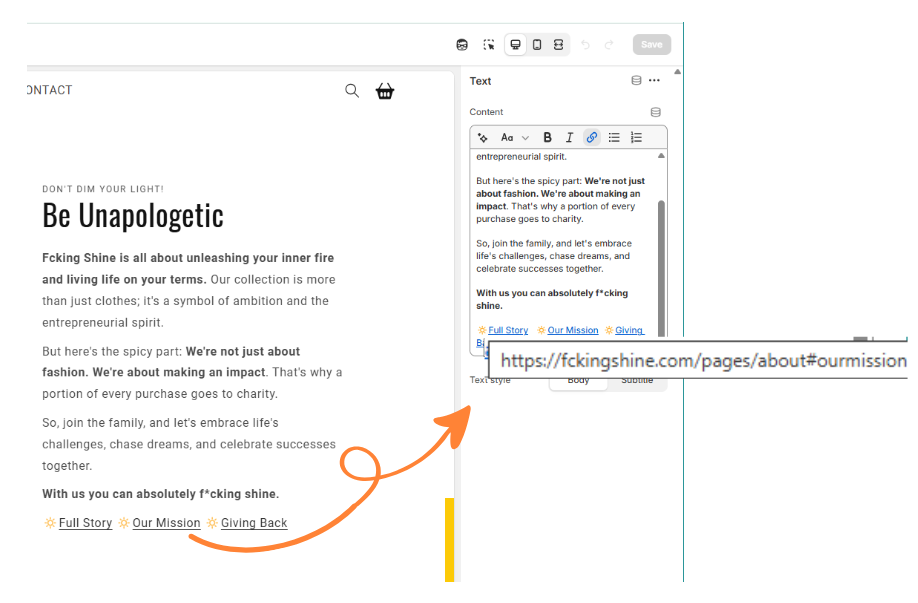
For buttons or links where the destination is on a different page:
Use the full URL including your anchor. For example: https://yourstorename.com/pages/about#our-mission. This tells Shopify to first navigate to your About page, then automatically scroll to the section with the “our-mission” anchor. When creating navigation menu items or buttons that link to other pages, make sure to include both the full page URL and the anchor name with the hashtag.

Testing your anchor links
Once you’ve set everything up:
- Click on your anchor link button to see if it jumps to the right spot
- Test the link by typing it directly in your browser, examples: https://yourstore.com/pages/page-name#anchor-name
- Check how it works on mobile devices (super important since most shoppers use phones!)
WARNING! DO NOT overload your pages with anchor links, be intentional! Too many anchor links on a single page can clutter things up for both users and search engines.
Weekly emails for eCommerce shop owners!
Tips, Tricks & Resources to Design, Maintain, and Grow Your eCommerce Store.
Troubleshooting Your Anchor Links
Anchor link jumps to the wrong spot! Let’s fix that!
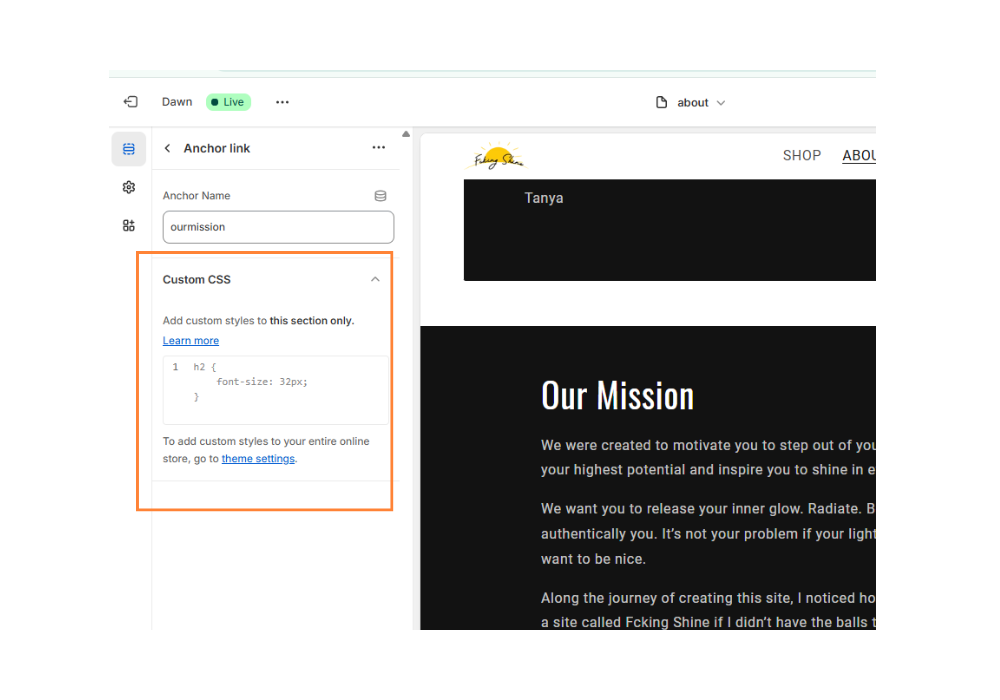
- Select the Anchor section
- Find the “Custom CSS” section
- Add this code (replace “your-anchor-name” with your actual anchor name):
#your-anchor-name {
scroll-margin-top: 50px;
}- Adjust that 50px number to what works for you.

How To Optimize Anchor Links for SEO (Yes, It Matters!)
Anchor links aren’t just convenient for shoppers—they can help your SEO too! Here’s how to make the most of them:
- Use descriptive anchor text – Instead of “Click here,” use specific text like “sizing-chart” if that link is taking them to the Size Chart. This helps search engines understand the structure of your page and the content of each section.
- Make sure anchor names are relevant – Anchor names need to be relevant to the destination. For example, instead of “section-1”, use “product-specs.” And avoid duplicate anchor names.
- Test Your Anchor Links for Accessibility – Make sure your anchor links work smoothly for all users, including folks using screen readers or keyboard-only navigation. This is a plus for SEO and usability!
- Make Anchor Links Crawlable If you’re linking from one page to another with an anchor, use the full URL + the anchor (e.g. https://yourstore.com/pages/about#our-mission) to help search engines follow that path. Otherwise, just keep it clean for same-page jumps.
Remember, Google pays attention to how users interact with your site. When visitors can find what they need quickly and stay on your site longer, it sends positive signals about your store’s quality!
Ready To Add Anchor Links to Your Shopify Store?
Anchor links are one of those small details that make a BIG difference in your customer experience. Whether you’re guiding shoppers through a lengthy product description or helping them navigate your about page, anchor links keep them engaged and reduce frustration.
The best part? Once you’ve installed that free Luna Templates anchor section, you can add as many anchor links as you want throughout your store without ever touching code again! And if you have any questions or run into any issues the team at Luna are wonderful.
Want more Shopify tips like this? Make sure you’re subscribed to my email list for weekly tips on boosting your store’s performance!