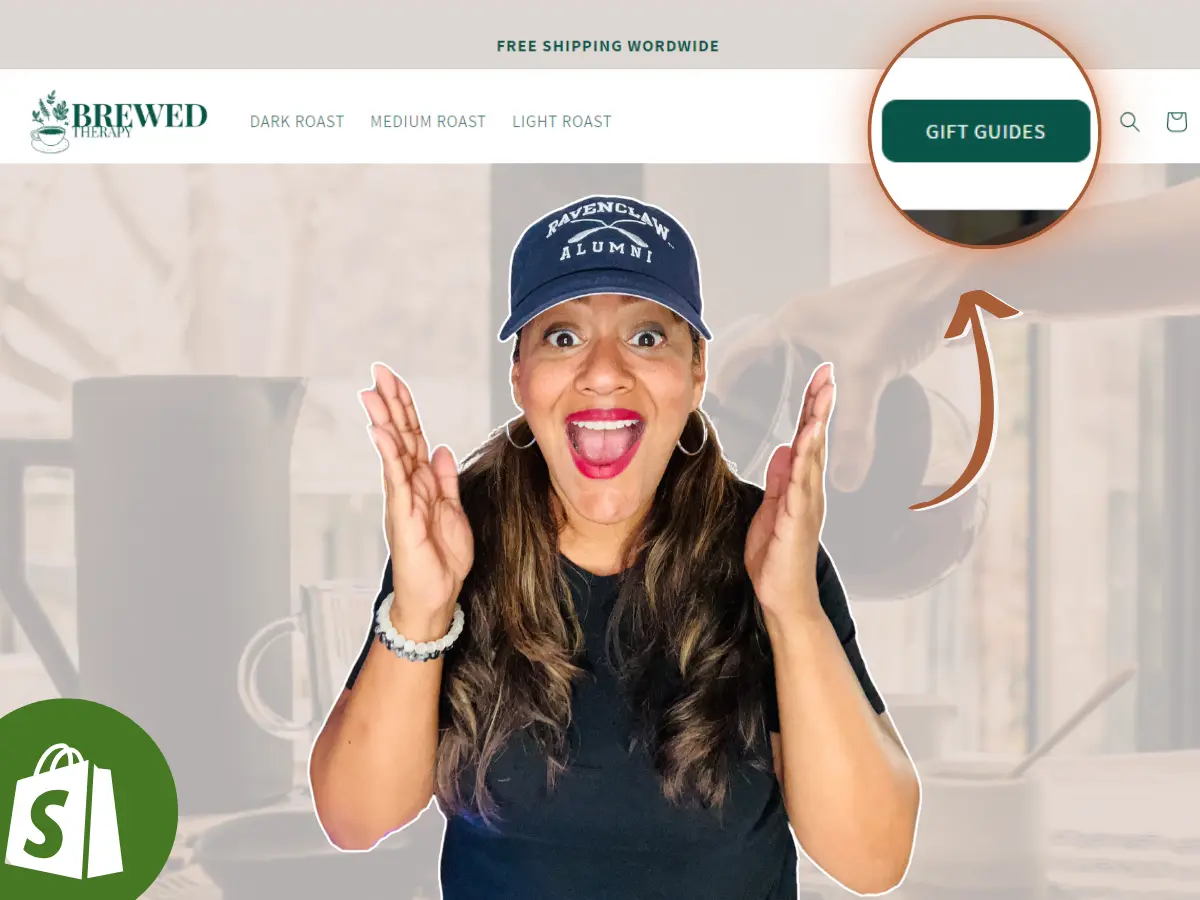
In this tutorial, I’ll guide you through adding a button to your navigation bar.
This has been one of the most popular Shopify tutorials on YouTube, so I decided to create a written post to make it easier for you to follow along and keep the code up to date.
Quick Note: This code was originally created for the Dawn Theme, but can be adapted for any of the FREE Shopify Themes.
Watch the full video tutorial here 👇🏽
Why Add a Button?
While buttons are common in service-based businesses (e.g., “Book a Call”), they can be a valuable addition to your e-commerce store.
Adding a button to your navigation bar can really help highlight something special—something important.
For example, I once added a ‘Gift Guide’ button (hence this tutorial) for a client that linked to a lead magnet, and it worked like magic! 🎁 Not only did it showcase curated product ideas, but it also helped grow their email list—a total win-win!
And let’s not forget: Email is a high converting sales channel my friend! If you’re not already using email marketing to boost your sales, I highly recommend checking out MailerLite and Klaviyo. There are my 2 go-to for building automated email campaigns, and are both beginner-friendly.
Now, let’s jump in and get your button set up!
Adding a Button to the Header
Step 1: Log in and Duplicate Your Theme
First things first, always duplicate your theme before making changes. This ensures that your live site isn’t affected if something goes wrong.
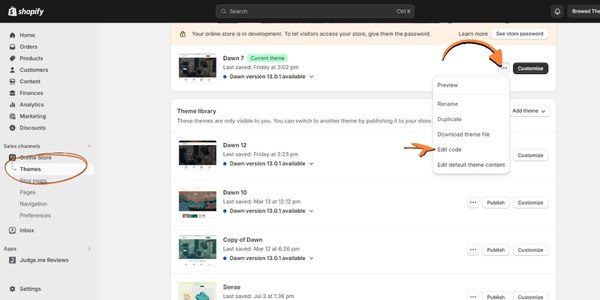
To get started log in to your Shopify admin and navigate to your Sales Channel > Online Store > Themes
To duplicate the theme, simply click on the ellipsis (…) to the left of the Customize button, and then select Duplicate.
Now you’re ready to work on the duplicate theme!
Step 2: Edit the Code
- Click on (…) to the left of the theme you want to edit and select Edit code.
- Locate the Assets folder and click on base.css.
- Scroll to the very bottom on the base.css file.
- Paste the code (found in the next section)
- Don’t forget to save!

Button Option #1
Here’s the first option for your button. This is the code I used in the video tutorial.
PART #1 The Main Button Code
.header .header__inline-menu .list-menu > li:last-child > a{
background: #000000;
border-radius: 10px;
text-decoration: none !important;
padding-left: 30px;
padding-right: 30px;
color: #ffffff!important;
}
.header .header__inline-menu .list-menu > li:last-child > a span {
text-decoration: none;
color: #ffffff;
}
body .header__inline-menu .list-menu > li:last-child > a:hover {
background: #ffa500;
}
.menu-drawer__navigation .menu-drawer__menu > li:last-child {
padding: 0rem;
}
.menu-drawer__navigation .menu-drawer__menu > li:last-child a{
background: #000000;
border-radius: 10px;
color: #ffffff!important;
justify-content: center;
}PART #2 Adjusting Responsiveness
This ensures your button looks good on both desktop and mobile!
/*PART TWO OF THE TUTORIAL-OPTIONAL*/
body .header__inline-menu {
display: block;
}
@media screen and (min-width: 990px) {
body .header--middle-left {
grid-template-columns: auto 1fr;
}
body .header__inline-menu .list-menu--inline{
min-width: 100%;
}
body .header__inline-menu .list-menu--inline > li:last-child {
margin-left: auto;
}
}
@media screen and (max-width: 989px) {
body .header__inline-menu .list-menu--inline > li {
display: none;
}
body .header__inline-menu .list-menu--inline > li:last-child {
display: block;
}
body .header {
grid-template-areas: "left-icons heading navigation icons";
grid-template-columns: 1fr 2fr;
}
body #menu-drawer .menu-drawer__navigation .menu-drawer__menu > li:last-child {
display: none;
}
}Weekly emails for eCommerce shop owners!
Tips, Tricks & Resources to Design, Maintain, and Grow Your eCommerce Store.
Button Option #2
This version has a slightly different based on the feedback I have received from the comment section on the tubes.
.header .header__inline-menu .list-menu > li:last-child > a{
background: #000000;
border-radius: 10px;
text-decoration: none !important;
margin: 5px;
padding-left: 30px;
padding-right: 30px;
color: #ffffff!important;
font-size: 14px;
transform-origin: center;
}
.header__inline-menu {
height: 50px;
}
@media screen and (max-width: 749px) {
.header .header__inline-menu .list-menu > li:last-child > a{
display: none;
}
}
.header .header__inline-menu .list-menu > li:last-child > a span {
text-decoration: none;
color: #ffffff;
}
body .header__inline-menu .list-menu > li:last-child > a:hover {
border: .5px solid #ffa500!important;
transform: scale(1.1);
}
.menu-drawer__navigation .menu-drawer__menu > li:last-child {
padding: 0 3rem;
}
.menu-drawer__navigation .menu-drawer__menu > li:last-child a{
background: #000000;
border-radius: 10px;
color: #ffffff!important;
justify-content: center;
}How to Customize the Button
Now that you’ve added your button, here’s how to make it look just right for your brand:
Change the button color:
Right now, the code has a placeholder background color [background: #000000;]. Replace this with the main color of your brand. For example, if your brand color is dark gray, you would use #333333.
Change the text color:
The text inside the button is white [color: #000000;]. Replace it with your brand color.
NOTE ON COLOR: Ensure you have a good contrast between your background color and your text color. If your background color is dark, you’ll want a light text color. If your button color is light, you’ll want to change the text color to a dark color.
Border-radius:
If your theme uses rounded buttons, tweak [border-radius: 10px;] to match. A value of 0px will give sharp edges.
Hover-color:
This is the color the button changes to when you mouse over it. Pick a color that looks good with your brand color. A lighter shade of the background color often works well. [a:hover {background: #ffa500;]
Adjust the button size and spacing:
The (margin) and (padding) settings control how much space is around the button and how much space there is inside the button. You can play around with these numbers to make the button look just right on your website.
Troubleshooting Tips
If something doesn’t look right:
- Double-check that you saved the changes in the base.css file.
- Clear your browser’s cache to see the updates.
- Still stuck? Watch the video tutorial for a step-by-step walkthrough: Click here.
And there you have it! Your shiny new button is live and ready to grab attention. 🎉 If you have any questions let me know in the comments below!
Happy coding!