Hey there! So you designed your own store but it’s feeling a little, well, DIY?
I’m here to help you customize your Shopify website and show you how to take your website from DIY to fab with a simple yet effective touch: borders. Borders can instantly elevate your shop from homemade to “wow, this looks amazing!”
Even if you’re new to the whole website editing thing, not a problem! This guide is perfect for beginners. We’ll be using CSS, but don’t worry, it’s nothing scary. I’ll walk you through it step-by-step. Let’s dive in! ✨
If you caught my latest YouTube video, you’re already on the right track continue reading for all the ways to customize the CSS code, YASS their is more! 🫶🏽
Want to watch the tutorial? Click 👇🏽
How to add borders to individual sections in your Shopify Store
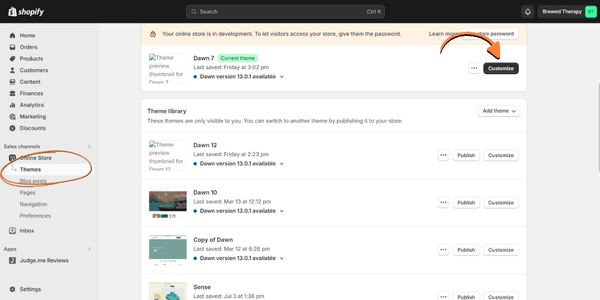
Begin by heading over to your Shopify admin and navigate to the “Online Store” section. From there, click on “Themes.” Locate the theme you want to apply the border too and click on the “Customize” button.

Adding Individual Section Borders Step By Step
STEP 1: Choosing Your Section
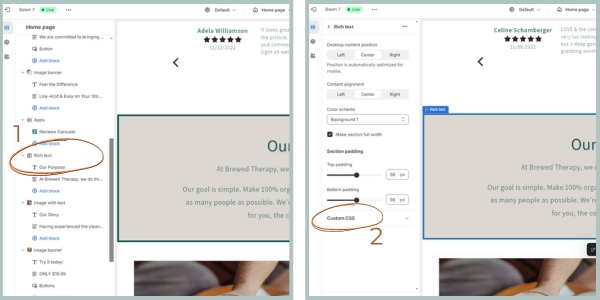
Once you’re inside the theme customizer, it’s time to choose the section you want to jazz up with a border. For this tutorial, we will use the Rich Text section.
Within the theme editor, you’ll be able to customize various aspects of your store’s design. Decide which section you want to add a border to. Once you’ve selected your section, click on the section, and scroll down to the very bottom of the editor and find the Custom CSS panel. This is where the magic happens!
The code you add will only affect the selected section. If you want borders on other sections, you can simply repeat the process for each one.

STEP 2: Adding the Border CSS Code
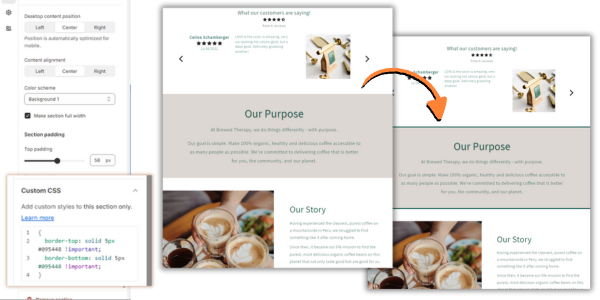
Here is the code for this tutorial. Once you apply this code to the Custom CSS, section you will immediately see the border.
Copy and paste the code below in the Custom CSS panel to add a border around the whole section:
/*Section Border*/
{
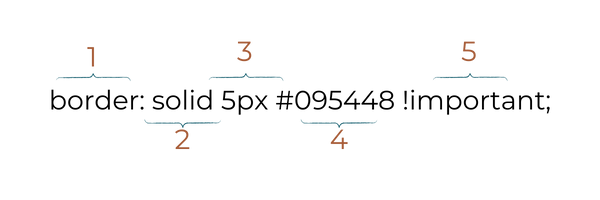
border: solid 5px #095448 !important;
}
Copy and paste the code below in the Custom CSS panel to add a border to the top and bottom of a section:
/*Section Border*/
{
border-top: solid 5px #095448 !important;
border-bottom: solid 5px #095448 !important;
}
Click SAVE

STEP 3: Decoding and Customizing the Border with CSS
The beauty of CSS is that you can play around with it to create the perfect look for your store. Here’s a breakdown of the code to help you customize it:

- Border Property (1): This lets you choose where you want the border to appear. Here are some options:
- Border – Border wraps around the entire section
- border-top – Defines a top border only
- Border-bottom – Defines a bottom border only
- Border-left – Defines a left border only
- Border-right – Defines a right border only
- Border Style (2): You have the freedom to choose the type of line around your border! Play around with the following values:
- dotted – A line that consists of dots.
- dashed – A line that consists of dashes.
- solid – A solid, continuous line.
- double – Two lines are drawn around the element.
- groove – Adds a bevel based on the color value in a way that makes the element appear pressed into the document. The effect depends on the border-color value.
- ridge – Adds a bevel based on the color value in a way that makes the element appear pressed into the document. The effect depends on the border-color value.
- inset – Adds a split tone to the line that makes the element appear slightly depressed. The effect depends on the border-color value
- outset – Similar to inset, but reverses the colors in a way that makes the element appear slightly raised. The effect depends on the border-color value
- Border Width (3): Want a thin border or a bold statement piece? Adjust the height (in pixels) to your liking.
- Border Color (4): Pick a color that complements your brand’s vibe! Simply enter the hex code, and voila! You can also use RGB, and HSL color values.
- !Important (5): This is an optional addition. Sometimes, you might need to emphasize that your CSS rules should override any conflicting styles.
Weekly emails for eCommerce shop owners!
Tips, Tricks & Resources to Design, Maintain, and Grow Your eCommerce Store.
Pssssst…. You can 📌 pin this tutorial for reference to your Shopify Board on Pinterest! 👍🏽

Bonus Tips:
Want to soften up the corners or borders a bit?! You can easily soften the edges of your borders to create a softer feel or leave it as is for a modern look.
Tip #1: How to Round the Border Corners
You can soften the edges of the corners in 2 ways:
Alternative #1: Inside the Theme setting.
Within the Theme Editor got to Theme settings (top left hand side) > Content containers > Corner radius > set the radius to your preference.
Alternative #2: Inside the section Custom CSS:
- Locate the Border Code: Within your custom CSS section (as mentioned in Step 2 of the main guide), find the code you added for the border.
- Introducing border-radius: After the last semicolon (;) enter border-radius: Xpx; Replace “X” with your desired curvature value. The higher the value, the rounder the corners will become.
/*Section Border with corner radius*/
{
border: solid 10px #095448 !important;
border-radius: 10px;
}
This will add a 10px rounded edge to the border. Don’t forget to Save the changes.
Tip #2: How to Add Shadow to Borders
You can soften the edges of the borders in 2 ways:
Alternative #1: Inside the Theme setting.
Within the Theme Editor got to Theme settings (top left hand side) > Content containers > Shadow > set the Opacity, Horizontal offset, Vertical offset, and Blur your preference.
Alternative #2: Inside the section Custom CSS:
- Locate the Border Code: Within your custom CSS section (as mentioned in Step 2 of the main guide), find the code you added for the border.
- Introducing box-shadow: After the last semicolon (;) enter box-shadow code: Xpx #hex-color; Replace “X” with your desired effect and color.
/*Section Border with Shadow*/
{
border: solid 2px #095448 !important;
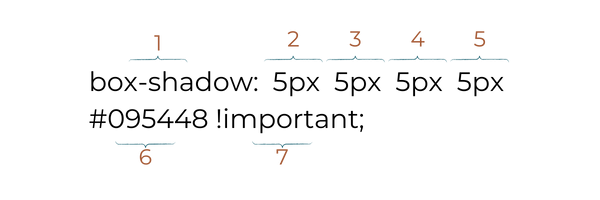
box-shadow: 0px 0px 10px 10px #000;
}
Decoding and box-shadow CSS
Here’s a breakdown of the code to help you customize it:

- Box-Shadow Property (1): This property is used to add shadows to elements. It can take multiple values to define the different aspects of the shadow.
- Values:
- (2) – This is the horizontal offset of the shadow. A positive value moves the shadow to the right, and a negative value moves it to the left.
- (3) – This is the vertical offset of the shadow. A positive value moves the shadow down, and a negative value moves it up.
- (4) This is the blur radius of the shadow. A higher value creates a softer, more blurry shadow.
- (5) This is the spread radius of the shadow. A positive value makes the shadow larger, and a negative value makes it smaller.
- Play around with the values in the properties to achieve the specific shadow effect you desire. Change the offsets, blur radius, spread radius, and color to create different shadow styles.
Experiment and Have Fun with CSS
The beauty of CSS customization is how flexible it is. Feel free to experiment with different styles, heights, values, and colors until you find the perfect combination for your brand.
Here is a code to try:
/*Section Border*/
{
border-left: double 10px #000000 !important;
border-bottom: double 10px #000000 !important;
border-radius: 10px;
}
Phew, I know this was a lot for a border! Don’t be afraid to mix and match border styles and the Colors! If this tutorial has inspired you to learn CSS checkout this wonderful resource that I use ALL.THE.TIME and its how I learned CSS 🫶🏽 https://www.w3schools.com/where_to_start.asp
Adding borders to your Shopify sections is a simple yet impactful way to enhance your store’s design. With this newfound knowledge, have fun and beautify your online space!
YOU GOT THIS!
Betsy
FAQs
Can I add borders to any section of my Shopify store?
Yes! You can add borders to almost any section of your Shopify store using CSS customization. Whether it’s the announcement bar, product information, or any other section where the Custom CSS box is available.
Do I need coding experience to add borders to my Shopify website?
While some basic understanding of CSS can be helpful, you don’t necessarily need any experience. This tutorial is designed for beginners, so just follow along and make sure you use the code correctly..
Will adding borders affect my website’s loading speed?
In most cases, the impact on loading speed should be minimal. Borders are relatively lightweight and shouldn’t significantly increase page load times.
What if I want different border styles for different sections?
No problem! The beauty of CSS is its flexibility. You can create separate code variations for each section to achieve the desired border styles.
Can I add borders to other elements on my Shopify store, besides sections?
Absolutely! CSS can be used to style various elements in your store, like buttons, product images, and text. However, the specific steps might differ depending on the element you’re targeting.
You May Be Interested In…
How to add Borders to Individual Elements/Blocks in Your Shopify Store